PC에 이미지 생성 AI 모델인 스테이블 디퓨전(Stable Diffusion)을 설치하고 웹 브라우저를 통해 이를 사용하는 방법을 알아보자. 먼저, 깃허브(GitHub)에서 스테이블 디퓨전 웹UI(WebUI)를 설치하는 과정을 살펴본다. 그 다음 서버를 실행하고 클라이언트로 접속하는 방법, 서버와 클라이언트의 설정 방법에 대해서도 알아보자.
깃허브에서 스테이블 디퓨전 웹UI 설치하기
깃허브에서 스테이블 디퓨전 웹UI를 설치하는 방법을 알아보자. PC에 Git이 설치되어 있지 않은 경우와 설치되어 있는 경우 모두 살펴보자.
웹UI 깃허브 저장소 접속
다음 웹UI 깃허브 저장소에 접속한다.
PC에 Git 설치 안 된 경우
PC에 Git이 설치되지 않은 경우엔 다음과 같이 깃허브 저장소에 올라온 최신 웹UI 배포판 압축파일을 다운받아 사용하면 된다.
- 화면 우측 Releases에서 최신(Latest) 배포 버전(예: 1.9.0) 클릭

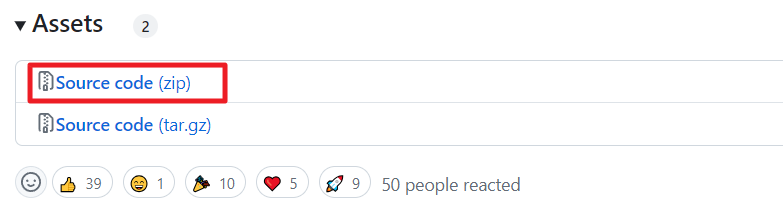
- 화면 하단 Assets에서 Source code (zip) 클릭

- 다운로드한 압축파일 해제
PC에 Git 설치된 경우
PC에 이미 Git이 설치되어 있다면 적당한 경로에서 CMD 실행 후 다음과 같이 git clone 명령으로 웹UI 소스코드를 다운받을 수 있다.
- CMD 실행 후 다음 명령 실행
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git서버 실행하기
스테이블 디퓨전 웹UI 소스코드를 PC에 정상적으로 다운받았다면 이제 웹UI 서버를 실행해보자.
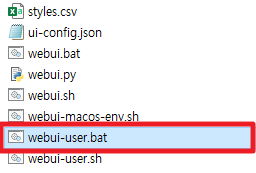
- webui-user.bat 파일 실행

클라이언트로 접속하기
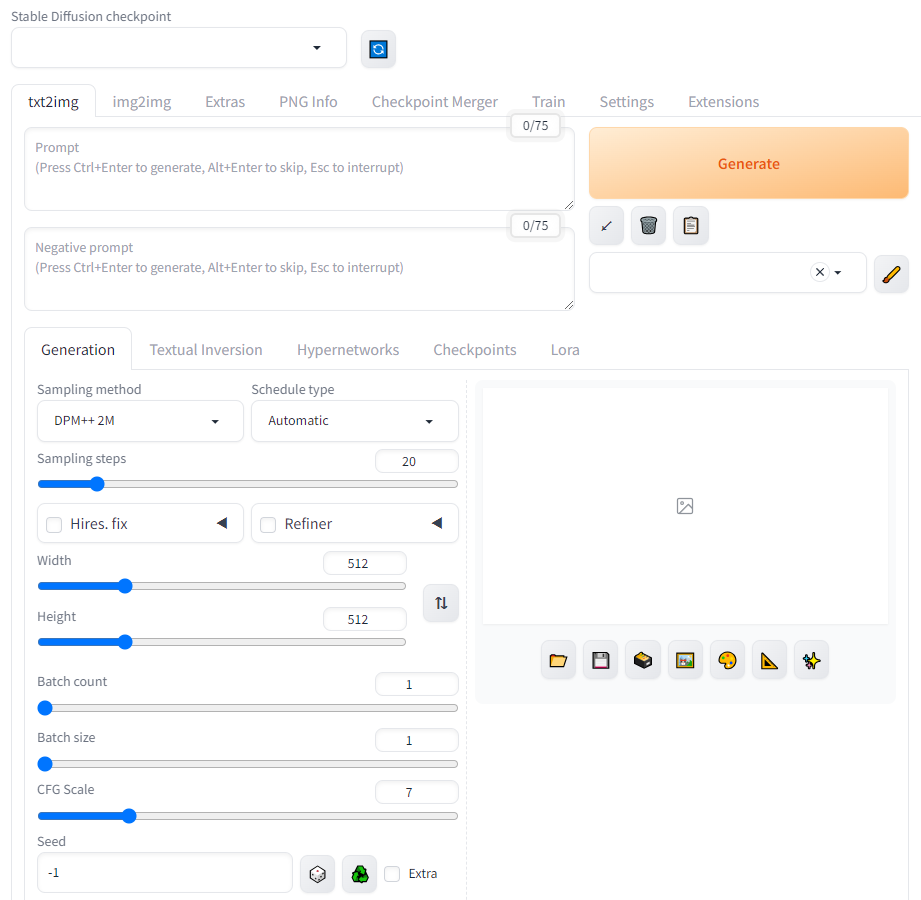
서버 실행 후 일련의 자동 설치 과정이 잘 끝났다면 크롬과 같은 웹 브라우저에서 웹UI에 접속할 수 있다.
- 웹 브라우저에서 http://127.0.0.1:7860 접속

서버 설정하기
최소한의 보안 설정을 위해 웹UI 로그인 기능을 설정하고, 이미지 생성 속도를 향상시켜줄 수 있는 간단한 서버 설정을 진행해보자. 클라이언트 설정 시 필요한 확장 기능 설치 허용 설정도 함께 살펴보자.
WebUI 로그인 기능 설치
메모장 같은 텍스트 편집기로 webui-user.bat 파일을 열고 `’set COMMANDLINE_ARGS=’ 부분을 아래와 같이 수정한다. id 대신 사용할 아이디를 입력하고, password 대신 사용할 비밀번호를 입력하면 된다.
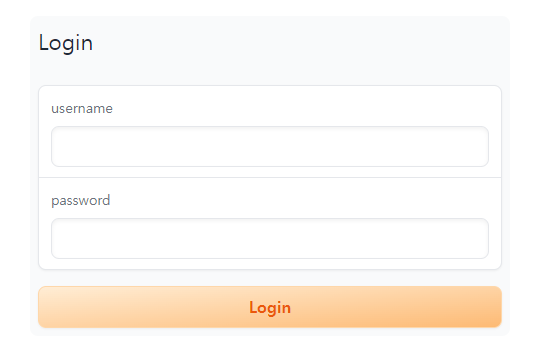
set COMMANDLINE_ARGS=--listen --gradio-auth "id:password"설정을 마쳤다면 webui-user.bat 파일을 저장한다. 서버가 실행중이라면 종료 후 다시 서버를 실행시킨다. 이제 웹 브라우저에서 웹UI에 다시 접속하면 다음과 같은 로그인 창을 확인할 수 있다.

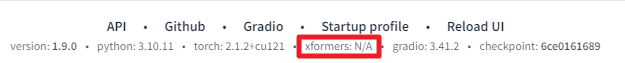
xformers 기능 설치
xformers는 vram 사용을 줄이고, 이미지 생성 속도를 향상시켜주는 도구이다. 텍스트 편집기로 webui-user.bat 파일을 열고 위에서 수정한 로그인 설정 뒤에 ‘–xformers’를 입력하고 저장한다. 서버를 재실행하면 xformers가 자동으로 설치된다.
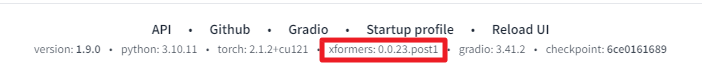
set COMMANDLINE_ARGS=--listen --gradio-auth "id:password" --xformersxformers가 설치되면 다음과 같이 화면 하단에 xformers 항목의 내용이 변경된다.


확장 기능 설치 허용 설정
웹UI의 클라이언트 설정 시 여러 확장 기능을 설치해야 하는데, 기본적으로 설치가 허용되어 있지 않다. 따라서 확장 기능 설치를 허용하는 설정이 필요하다. 텍스트 편집기로 webui-user.bat 파일을 열어 아래와 같이 ‘–enable-insecure-extension-access’를 추가 후 저장한다. 서버를 재실항하면 확장 기능을 설치할 수 있다.
set COMMANDLINE_ARGS=--listen --gradio-auth "id:password" --xformers --enable-insecure-extension-access클라이언트 설정하기
웹 브라우저에서 웹UI에 접속하면 확장 기능 설치와 같은 추가적인 설정을 할 수 있다. 확장 기능을 설치하는 방법과 주요 확장 기능의 종류를 살펴보자.
확장 기능 설치 방법
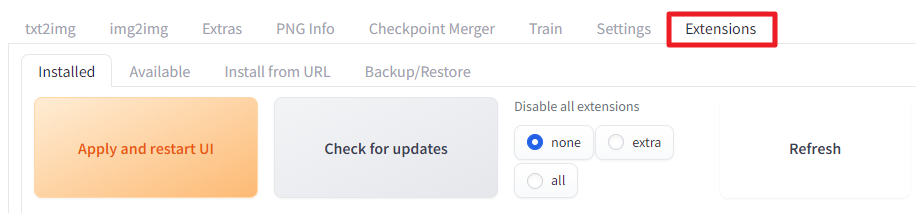
웹UI의 확장 기능은 Extensions 탭에서 설치할 수 있다.
- Extensions 탭
확장 기능 관련 설정 탭으로 이동한다.

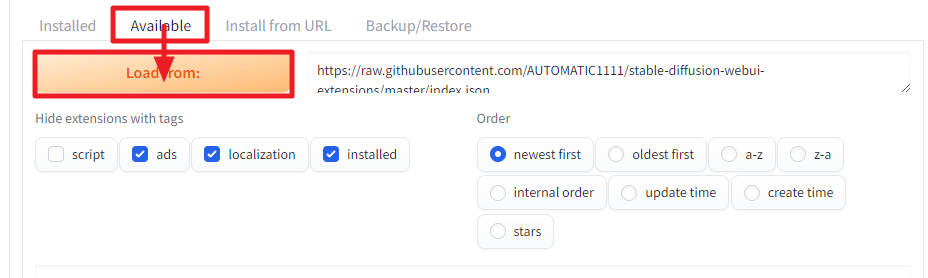
- Available 하위 탭 -Load form 버튼 클릭
사용 가능한 확장 기능 목록을 업데이트한다.

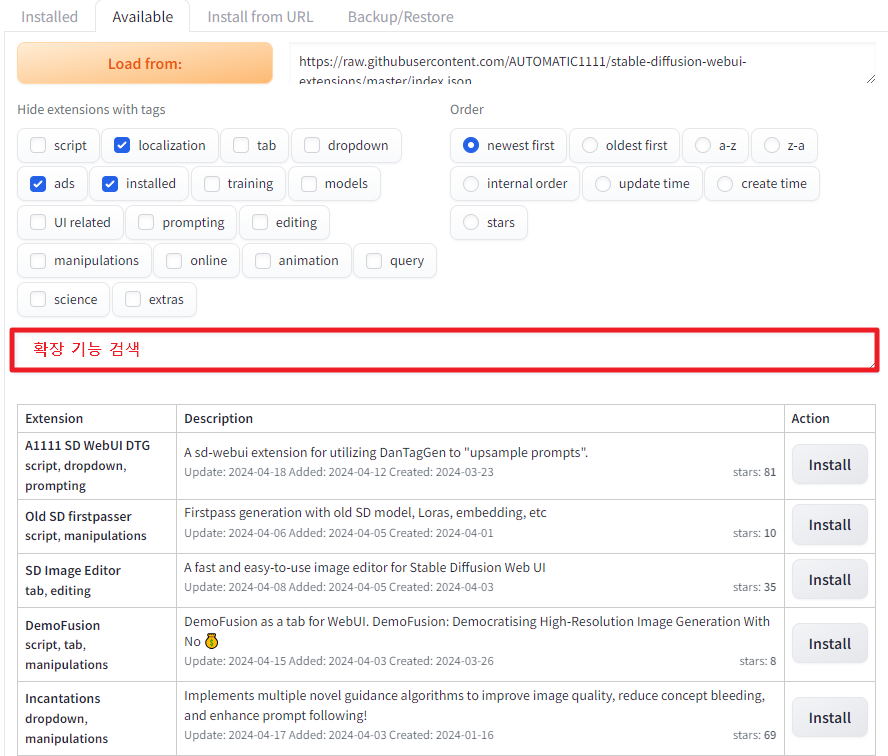
- 확장 기능 검색
Load form 버튼을 클릭하면 다음과 같이 설치할 확장 기능을 검색할 수 있다.

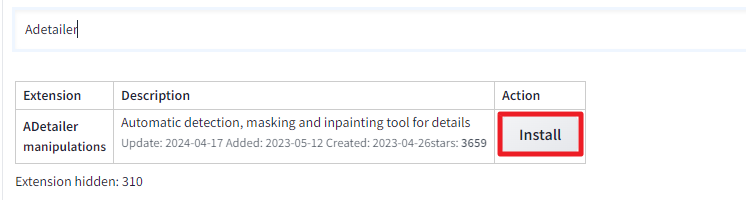
- 확장 기능 설치
예를 들어, Adetailer 라는 확장 기능을 설치하려면 다음과 같이 검색 후 Install 버튼을 클릭하여 설치한다.

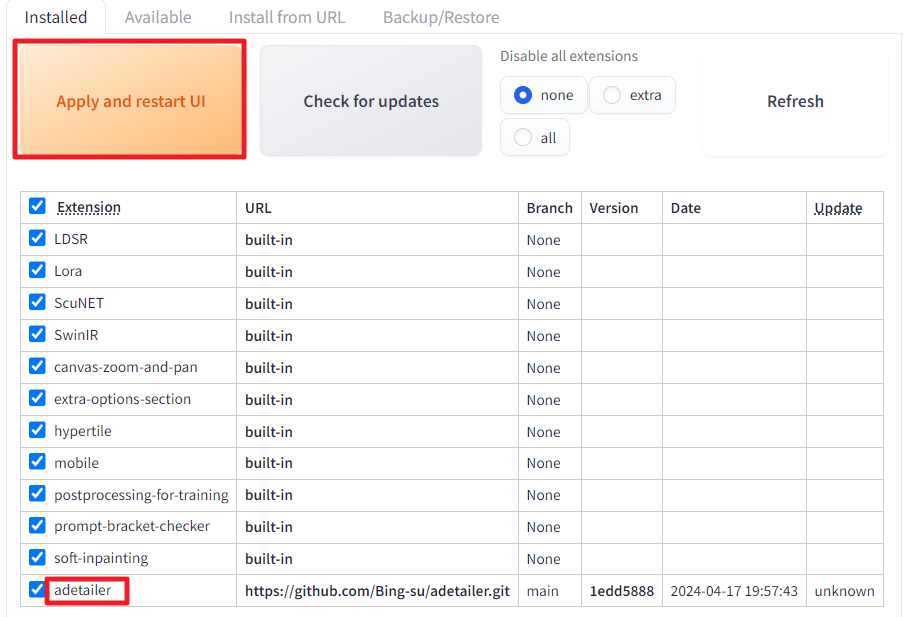
- 확장 기능 적용
확장 기능 설치 후 Installed 하위 탭으로 이동 후 Apply and restart UI 버튼을 클릭하면 설치된 확장 기능을 적용할 수 있다.

Tag Complete – 프롬프트 자동 완성 힌트
Tag Complete는 프롬프트 작성 시 자동 완성 힌트를 제공해주는 확장 기능이다.
- 확장 기능: a1111-sd-webui-tagcomplete
- 설명: 프롬프트 자동 보정
Dynamic Prompt – 랜덤 프롬프트 적용
Dynamic Prompt는 고정된 프롬프트 템플릿을 작성하고, 일부 프롬프트의 구성 항목을 변수로 지정해 랜덤하게 값이 지정되도록 해주는 확장 기능이다. 같은 프롬프트를 사용해 동시에 여러 장의 이미지를 생성하면서 여러 장의 이미지가 모두 랜덤한 요소로 표현되기 원할 때 사용하면 좋다.
- 확장 기능: sd-dynamic-prompts
- 설명: 프롬프트 템플릿 내 구성 요소를 변수화하여 랜덤 값 부여
- 확장 기능 설치 시 Wildcards Manager 탭이 웹UI에 추가됨
Wildcards 생성 방법
- ChatGPT → 아래 프롬프트 실행
유행하는 캐주얼 패션을 리스트로 만들어줘. 리스트는 영어로 만들고 50개까지 만들어줘. 형식은 "상의, 하의, 신발" 형식으로 만들어줘- 응답 결과를 아래 경로에 텍스트 파일로 저장
- stable-diffusion-webui\extensions\sd-dynamic-prompts\wildcards
- e.g. CasualFashion.txt
- 프롬프트에 ‘파일명’과 같이 입력 시 해당 파일에서 랜덤하게 하나의 항목을 선택해 프롬프트에 추가함 e.g. CasualFashion
- (예시) 프롬프트
masterpiece, best quality, realistic, ultra_highres, cinematic_lighting, photorealistic, Photograph, 1girl, beautiful_face, Kpop_idol, __TrendHair__, white_hair_streak, brown_eyes, __ModelPoseBibi__, __CasualFashion__, __DatePlace__,- (예시) 네거티브 프롬프트
bad-picture-chill-75v, BadDream, badhandv4, BadNegAnatomyV1-neg, easynegative, FastNegativeV2, negative_hand-neg, ng_deepnegative_v1_75t, verybadimagenegative_v1.3,ADetailer:After Detailer – 이미지 생성 후처리
- 확장 기능: adetailer
- ADetailer → Enable Detailer 체크박스 활성화
- 여러 종류가 있으며 이름으로 유추할 수 있음 e.g. face, hand 등
- first, second 설정으로 특정 부분들을 순차적으로 처리할 수 있음
Style 저장 방법
- 프롬프트를 저장하기
- 프롬프트를 불러오기